【前端24】RGB颜色值
前言
本文基于尚硅谷Web前端基础教程发布,你也可以理解成这是一篇尚硅谷教程笔记,当然这里也有我的一些经验总结
正文

上篇讲了长度单位,这次讲一下经常使用的颜色单位
颜色在生活中并不罕见,生活处处有颜色,处处都是多姿多彩的。也有一些带有警告意味的颜色:交通中的斑马线,警示牌,红绿灯等
在CSS中颜色可以是red,yellow,blue等但这些英文字母的使用并不方便,甚至有些颜色你用中文和英文都描述不出来!这个时候就要用到RGB值了
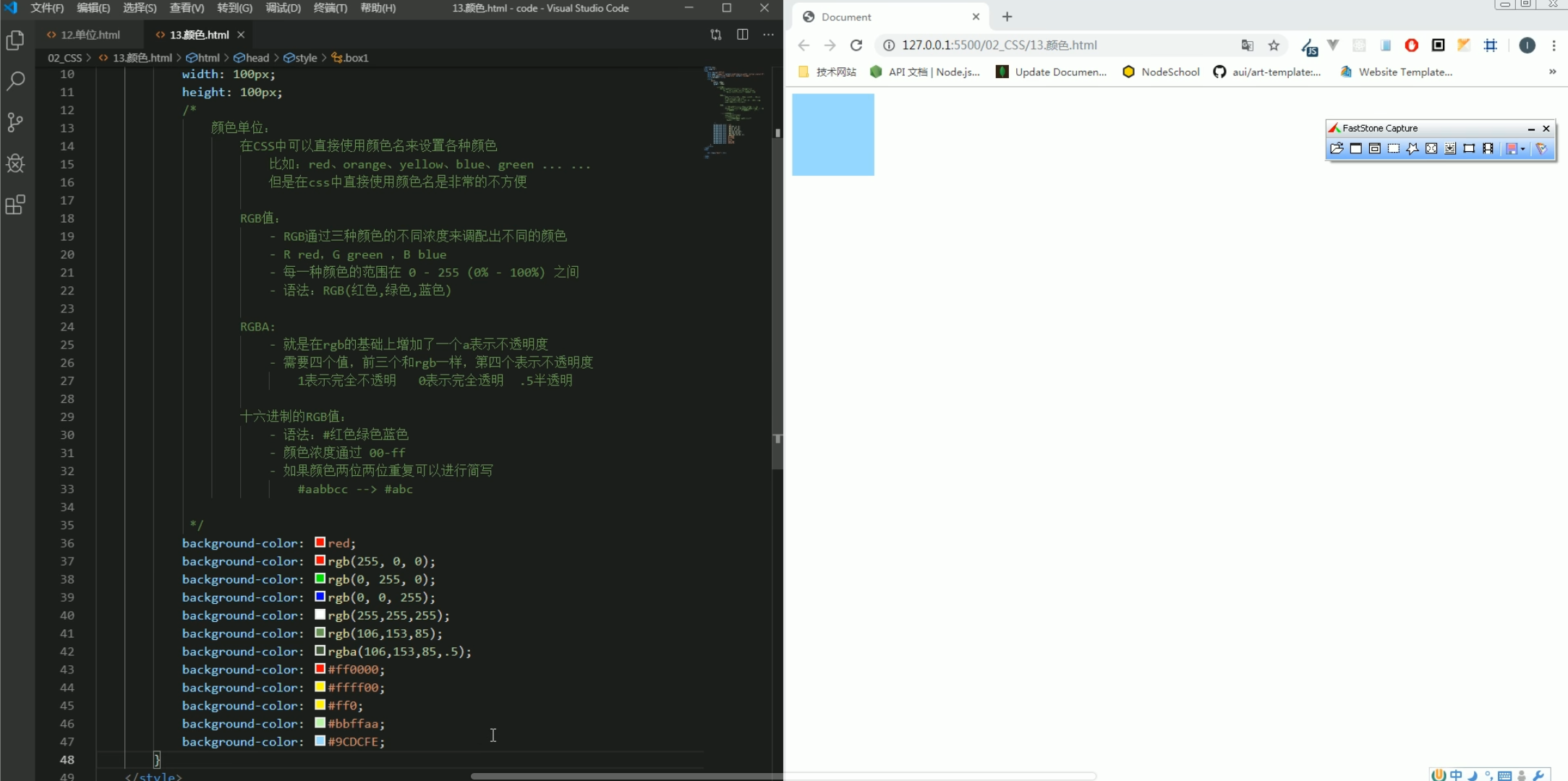
RGB
- R red G green B blue
它实际的意思就是你用三原色去搭配颜色的它的语法是这样的
1 | |
其中红色,绿色,蓝色可以取数值,数值范围在0-255或者1%-100%中。在一些取色软件上可以直接RGB值取色,也很方便
RGBA
顺带讲一下它的语法和RGB差不多,但它的目的是定义透明度,前三个和RGB一样,只是后面的表示不透明,具体语法是
1 | |
经常用的也就三个
- 1表示完全不透明
- 0表示完全透明
- .5表示半透明
十六进制的RGB值
不要以为把颜色转化为16进制很麻烦了,它和普通的RGB相比有以下优点
1.简洁性
通过00-ff绘出颜色要以#开头
2.易读性
因为转化了,相比于原来的一格一格数字可读性高了
如果不知道自己想要的颜色是怎么样的可以在这里查找,并且配有对比之类的
【前端24】RGB颜色值
https://linexic.top/2024/12/01/guigu-css-24-颜色单位定义/