前言
本教程基于尚硅谷Web前端教程发布,你们也可以理解为这是一篇尚硅谷教程的笔记,当然这里也有我自己的一些经验总结

简介
层叠样式表,也就是CSS-是我们学习完HTML后另一项需要学的技术,如果说HTML是骨骼的话,那么CSS就是衣服样貌
- 层叠样式表
我们在访问网页的时候看到的基本都是一个平面,实际上他们是层叠的,一层压着一层,一个属性压着一个属性,而CSS又是表达样式的所以就称作层叠样式表了
编写
CSS可以编写在三种地方:内联样式,内部样式,外部样式

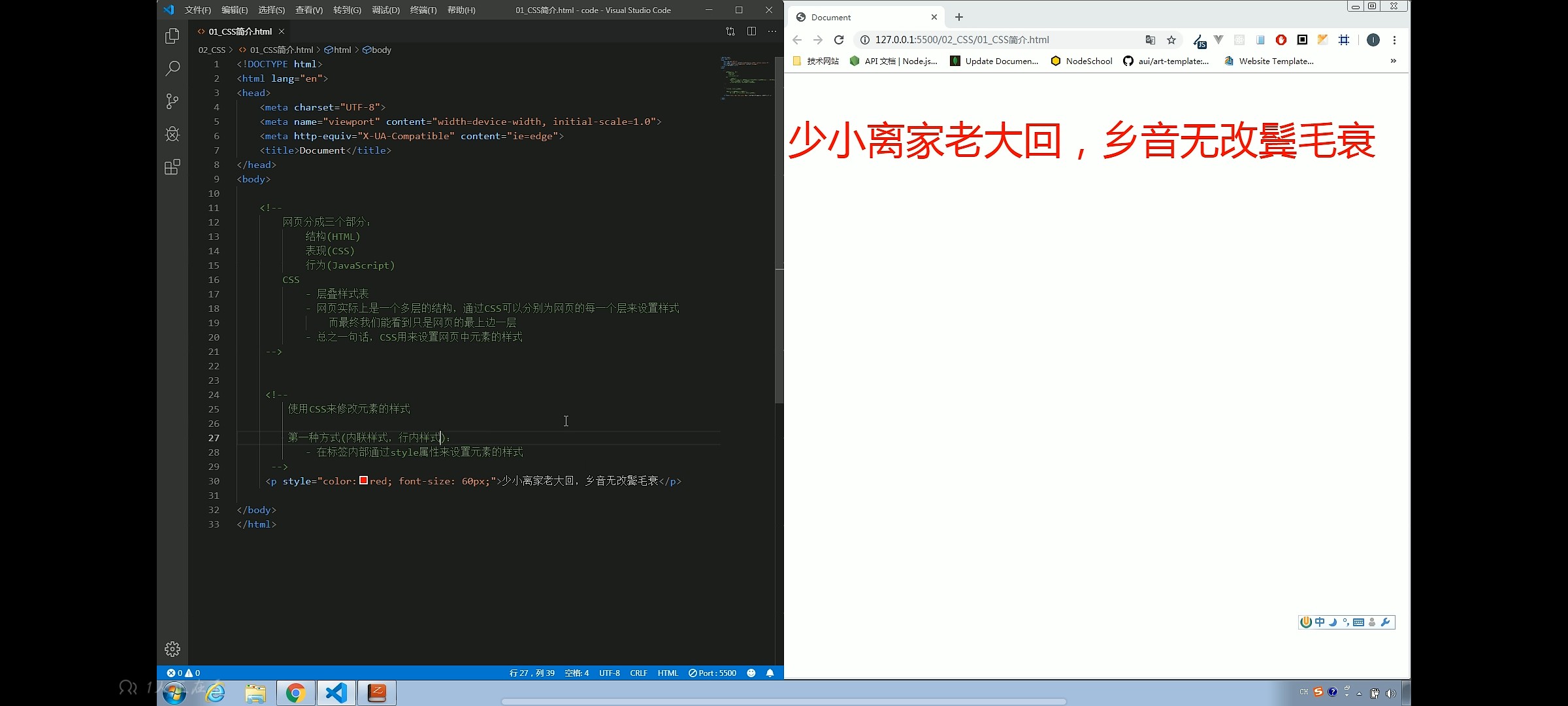
内联样式
先给出一个实例,后面慢慢解答
1
<p style="color:red">LineXic!!!</p>
这样的编写方式也就使用了简单的名值对,值得注意的是名值对要写在开头标签里,其中style是样式信息元素,接下面也需要讲到
内联样式有个很麻烦的事情就是“太麻烦“了我们写了很多行字就需要写很多行名值对,这就很麻烦,而且也不利于后面的维护,所以有了“内部样式表”
内部样式表
大概例子是这样的:
1
2
3
4
5
6
7
8
9
<boby>
<p>LineXic!!!</p>
<style>
p{
color: red;
}
</style>
</boby>
在一行内写文字,另一行写CSS样式并用<style>标签包围,注意,一旦用style标签包围了,那么里面的因素就不属于HTML而隶属于CSS了,名值对之间空格隔开,一个写冒号,一个分号结尾
但只针对一个页面渲染样式,多个页面时使用麻烦
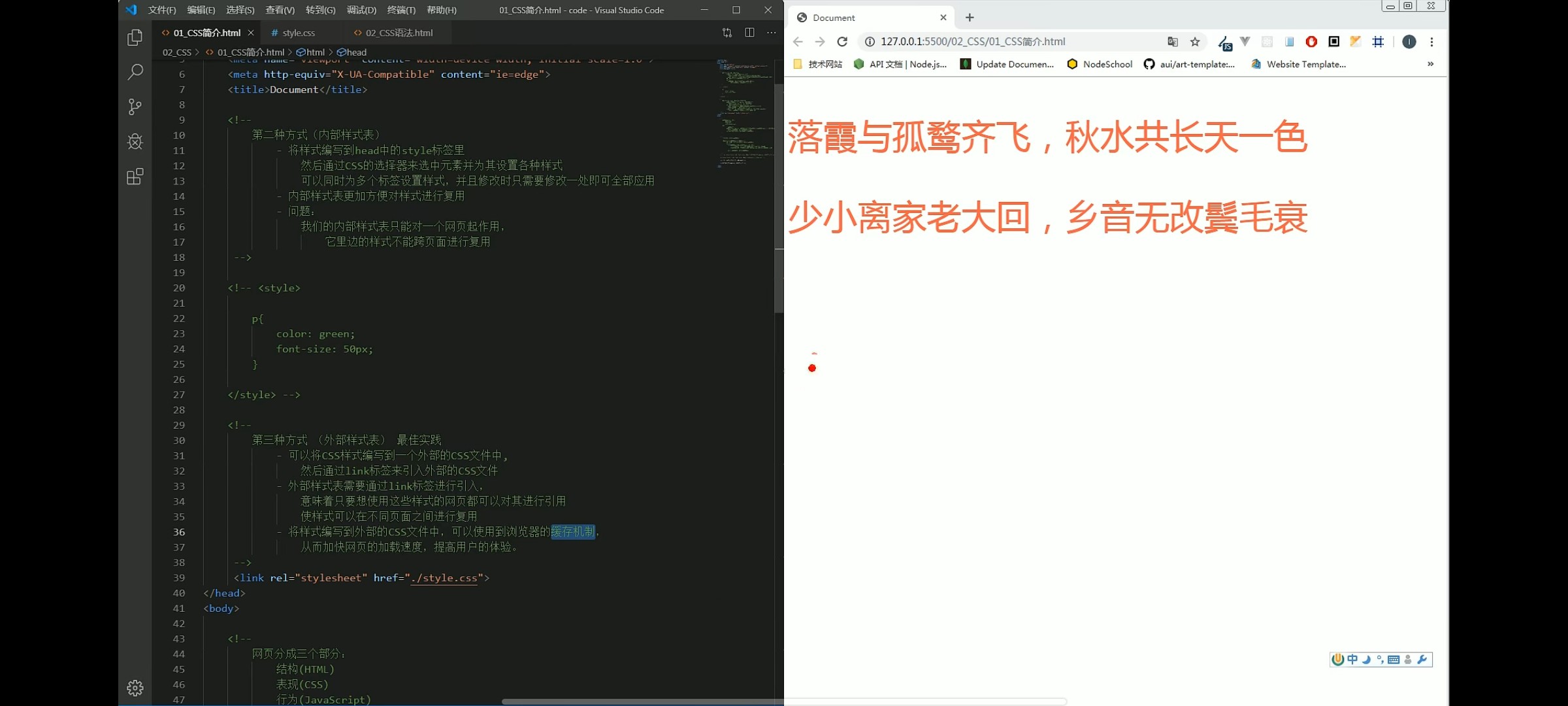
外部样式表
1
<link rel="stylesheet" href="./">
- 在外部新建一个
style.css的文件,名字不重要,重要的是后缀一定要是.css并用link标签引用,后面的href就是文件的路径了 - 使用外部链接引用意味着只要引用了这个页面就可以使用这个CSS,比前两个都方便快捷了不少
- 利用浏览器的缓存性质可以使网页加载更迅速,不用每次进来的时候样式都加载一遍
☛兄dei,请我喝杯茶☚

