前言
本教程基于尚硅谷Web前端教程发布,你们也可以理解为这是一篇尚硅谷教程的笔记,当然这里也有我自己的一些经验总结
超链接

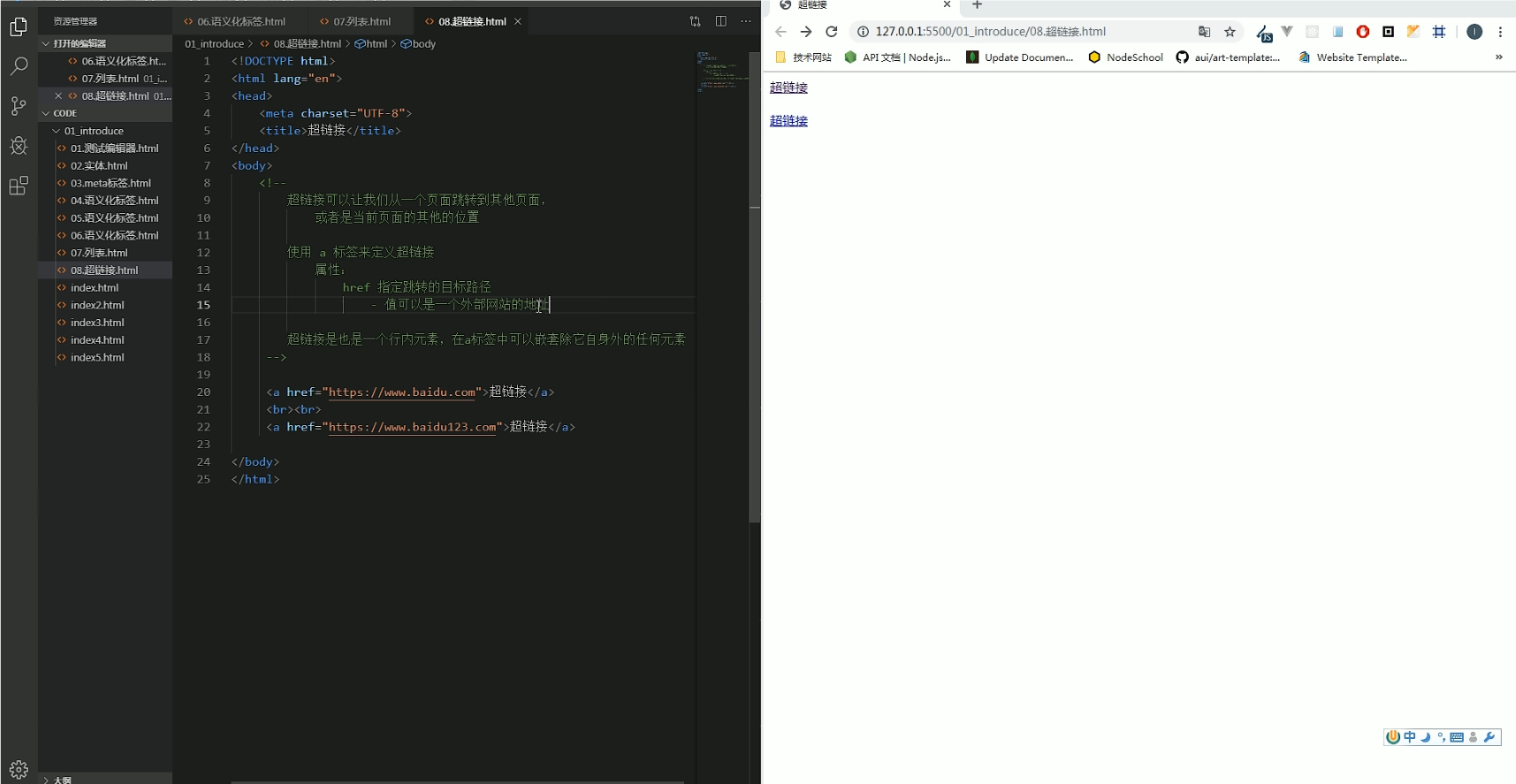
正如上图虽说,超链接的作用是让我们跳转到另一个网站,或者说一个网页的其他位置,其格式是:
1
<a href="">超链接</a>
其中href是一个属性值它定义了链接跳转去哪里,这个叫绝对路径
因为超链接和另一个超链接共享一行,所以超链接也是一个行内元素,更多查看
在这个例子中,“更多”一词就是一个超链接,跳转我们去了新的网页
target属性
用于指定超链接打开的位置,他有两个可选值
- _self 默认值,也就是不添加这个属性时的值
- _blank 在新标签页打开特定网页,可以参考一下百度
1
<a href="" target="_blank">超链接打开窗口</a>
相对路径
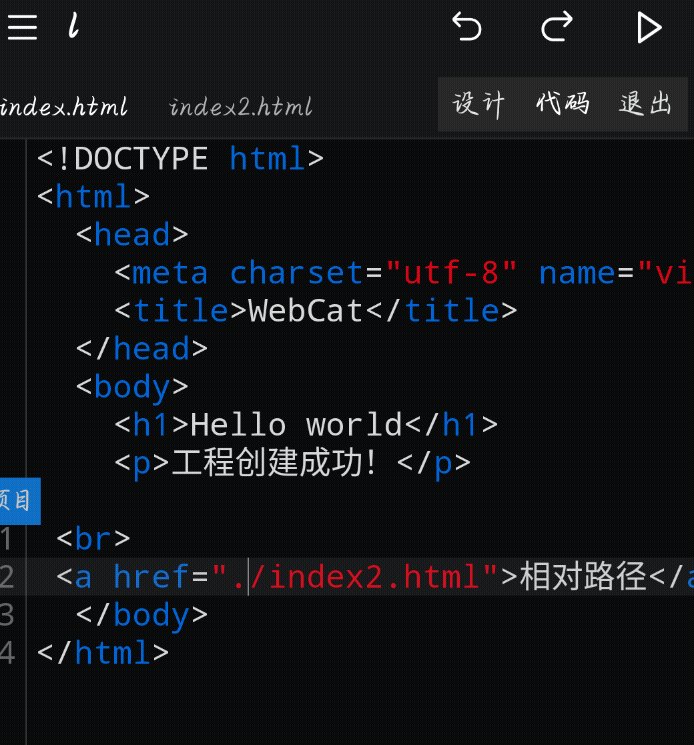
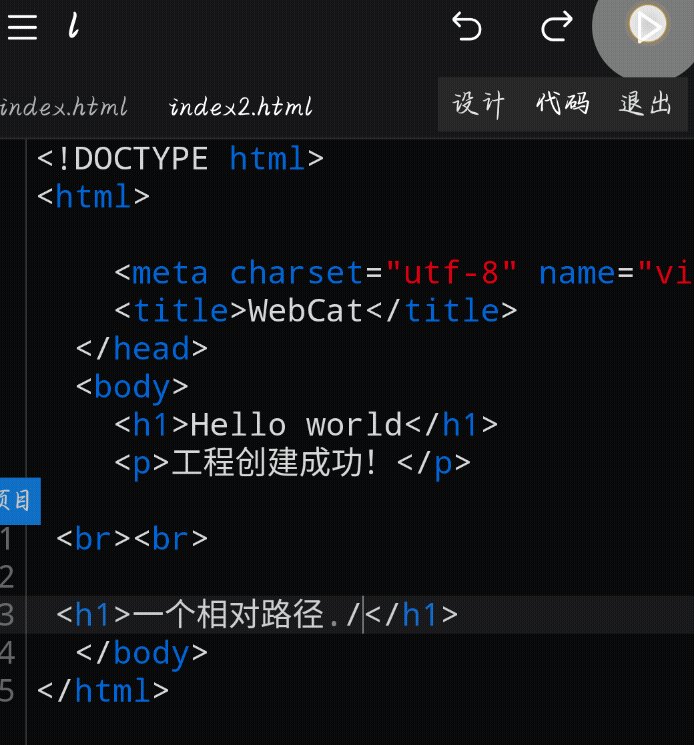
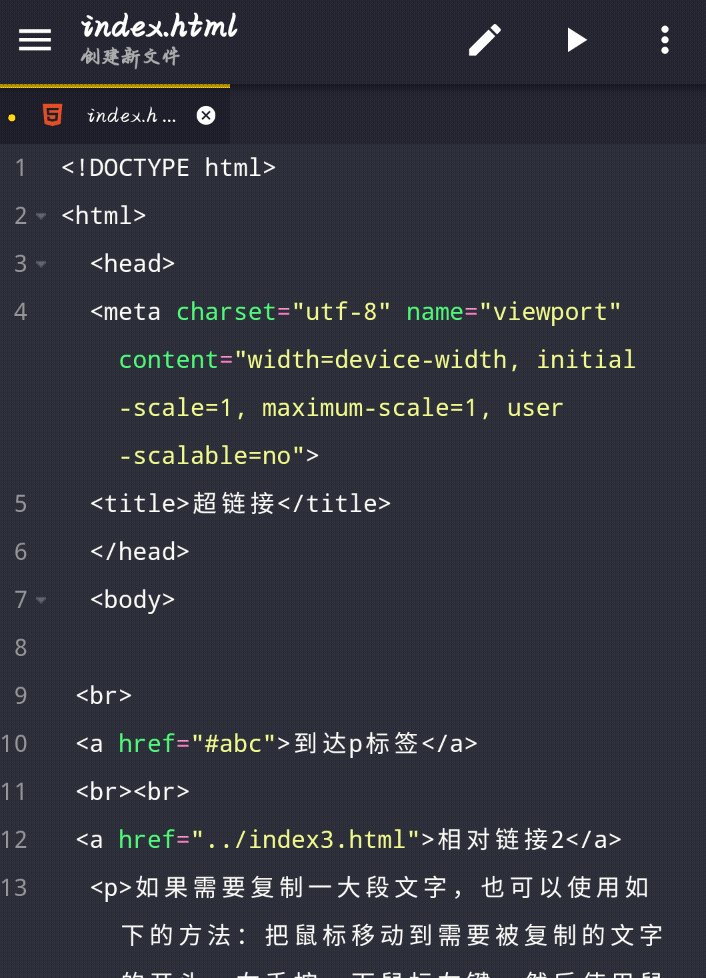
在文件夹中的目录,包括子目录和父目录,想要引用里面的文件就是相对路径,一般.和./为首开头,不写则默认有./
- ./表引用当前目录里的文件

动图制作可能不太好,先将就着看吧😂,大家可以自己在地下捣鼓捣鼓
- ../表示当前目录所在的上一目录
相当于连退两个目录了
扩展用法

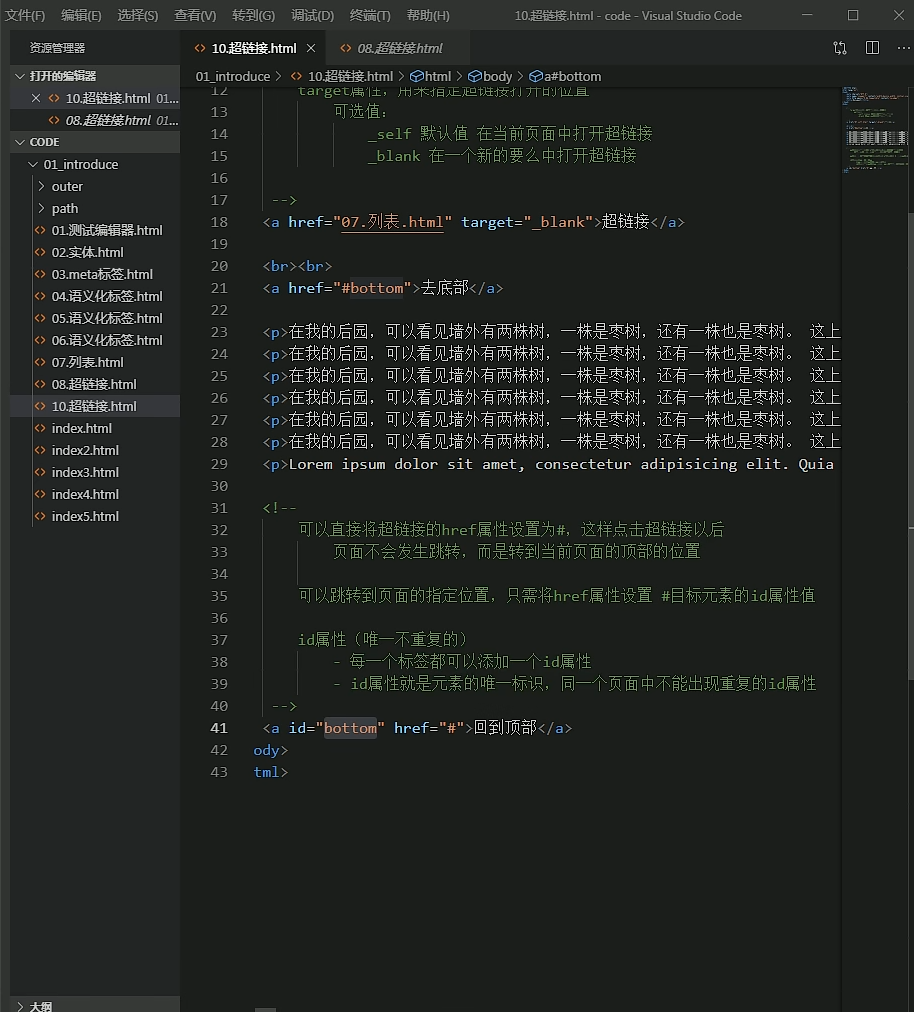
我们可以通过
1
<a href="#">到达顶部</a>
通过给标签定义id而到达某个标签的位置,id是网页中只能有一个,不能重名的特殊道具,可以参看身份证
1
<a href="#abc">到达p标签</a>
1
<p id="abc">我在这里<p>
 值得注意的是id必须要要字母开头,而且在标签到达要在id名前加一个#号
值得注意的是id必须要要字母开头,而且在标签到达要在id名前加一个#号
阅读量:
☛兄dei,请我喝杯茶☚

